新用戶登錄后自動創建賬號
登錄
順風車項目初期
產品GM反復和我們強調業務使命,私家車出行在滴滴體系中的角色,私家車市場規模,業務模式概述,業務模式關鍵詞,目標體系.
使得我們很快明確了順風車的產品定義,目標用戶,主要功能,產品場景,產品特色和競品的差異化以及未來順風車的產品走向. 未來它將是一個每天改變千萬人次出行的產品,它能讓共享私家車成為一種連接人與人的生活方式.

我在網上收集資料,對順風車已經有了一定的了解,當時國內的拼車APP已經有一些但還不成熟,我下了一些競品軟件,把每個產品的頁面截圖拼湊成流程圖,觀察總結它們的核心功能及業務流程,體驗好和不好的地方都記錄在筆記上.收集問題之后,對問題進行分析,最終聚焦在核心的問題,并將分析的結果展示給團隊.
研究思考競品的主要功能,業務流程和信息布局,以及網上和現實中車主乘客對順風出行的一些痛點,從用戶意見中提煉用戶最本質的需求,需要改善的地方.

設計階段初期
因為沒有數據和用戶反饋做依靠,我們在和PM做需求分析的時候追求本心,理解用戶核心問題和解決方案,勇敢做.腦暴大膽嘗試了很多種業務方案.
項目初期在和產品討論如果沒有一套整體的流程圖是很難和產品以及技術溝通進展的,于是我們花了1天時間的討論,把主要功能及業務流程快速梳理了一遍,搭建了一套順風車業務流程圖.

流程圖分為3個部分,1 乘客流程(乘客發單-呼叫等待-車主接單-支付評價),2 車主流程(車主選單-車主搶單-送達乘客-等待支付-評價乘客),3 公共部分(個人主頁,個人余額,實名認證,車主認證,接單設置等),這樣我們在討論的時候就方便很多.前期隨著每天的討論增加刪減功能都要確保每天的流程圖更新一遍,讓大家的信息能夠及時同步,看著挺麻煩,其實當中大部分時間都花在產品討論上了,白天產品和設計一起討論,晚上修改更新郵件.
在項目前期沒有交互,這時候產品設計就要充當交互的職責,緊跟產品,關于產品討論的會議都要去參加,積極的去參與,腦暴,在過程中,展現自己的專業度,獲得產品的信任,過程中得到產品等同事的認可,有利于方案的執行。多數人已經認可的方案,少數人在否定方案時會非常慎重。和產品在項目前期在目標上達成一致,避免在設計方案上發散性討論.由于前期的產品討論,每天產出的流程圖都會有變化,低保真流程圖不需要出到特別細致的階段,只要把產品思路表達正確即可.
注意流程圖不要覆蓋,按time line保存,這樣方便之后的升級改版review之前的想法及功能點.

當我們把整個的產品流程都梳理完成,產品確定之后.就要開始細化頁面了,我們要保證的是順風車上線產出高質量的設計,重要的頁面要著重去想去設計,多做嘗試,讓用戶體驗做到最優,同時要和滴滴打車平臺的設計風格保持一致,GUI保持一致.本次開發周期非常短,細化所有端上效果圖的時間僅有一周的時間,雖然時間很短,但是前期鋪墊時間很長,我們對這個產品流程已經非常熟悉,一切還算順利.
拿首頁為例,當用戶第一次進入順風車最先進入的就是首頁,主要功能會在首頁展示,所以這里考慮的比較多,我們在首頁的嘗試飛機稿不下10張,經過謹慎的考慮,我們采用了現在端上的效果.

制作高保真效果圖的時候這里會思考以下幾點:
1 與滴滴打車平臺整體設計氣質保持一致.相同的功能控件沿用平臺.
2 一個頁面一個核心功能,信息層級,強弱關系的處理.
3 輕便,適當的留白,易于操作
4 視覺規范的統一性與一致性.
5 各個分辨率的適配問題,小尺寸要做單獨的處理.
6 Android和iOS的差異性思考.
7 不做跳度特大的頁面,整體保持平穩.讓用戶好理解.
設計的預期:
1 車主使用順風車,能夠清楚的找到乘客和車主在哪里切換.
2 保持視覺交互平穩,使用過程中輕松流暢并且高效.
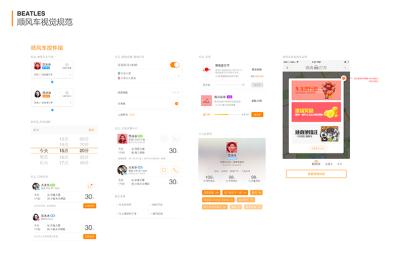
當我們把所有頁面高保真都做完之后,我的習慣還是拼成視覺流程圖.
有幾點好處:
1 查看有沒有遺漏的頁面.比如:異常狀態,浮層提醒一類.
2 查看有沒有視覺該統一的地方沒有統一,比如:文字大小,顏色,按鈕大小,間距都需要整體review.
3 平臺的控件開發可以復用的標記.
4 順風車的控件樣式在頁面可以復用的標記.
5 開發和測試看起來一目了然,溝通起來節省成本.
6 制作順風車規范的時候方便查看.
當然這個方法只適合在新產品業務上線,大版本更新以及新功能流程使用.
畢竟小版本的一些視覺改動,如果一期迭代是10天,每個版本都出一份視覺流程圖并保證是最新的太浪費成本了.
大小版本的改動只做視覺規范的更新就好.

開發環節我認為在產品設計里算是最關鍵的一部了,用戶不可能直接拿著你制作的設計稿去進行使用,你的設計是需要經過開發實現之后才會到達用戶手中,所以設計和開發的對接,溝通尤為關鍵.這個時候的設計要跟進開發環節,保證產出物和設計一致,交互邏輯及動畫展示保持一致.
好多設計師抱怨明明設計的很好,可實際線上效果卻不理想,相差太大.
問題出在哪里?
1 標注圖及切圖質量不達標
2 和開發沒有直接溝通,把產出交給開發之后就不管了
3 最后開發完成沒有進行視覺走查.
說一下我對順風車一期和開發的一個產出流程和溝通
1 首先自己要對這款產品足夠的熟悉,頁面邏輯跳轉,哪里展示什么,有哪些種狀態要充分了解,不然和開發溝通,人家問什么全都解釋不清楚,還要去找產品確認,耽誤時間
2 把所有本期相關的開發拉在一起開個會,相同的控件抽離出來,記錄下來,和開發溝通的時候避免二次開發,因為一個產品可能是好幾個開發人員負責的,一人一塊,如果沒有足夠充分的溝通,很容易二次或者多次開發相同的控件,耽誤開發時間而且視覺走查的時候也會費時費力,那時候再想讓開發統一就不那么容易了,因為相同的控件不同的開發寫法可能也會不一樣.導致一個控件視覺聯調要調整多次,會吐血的.
3 所有頁面標注切圖需要怎么給到開發要過一遍,記錄下特殊的地方,因為有的頁面需要特殊的動畫處理,或者時間成本有限,切圖需要特殊處理,如果這個時候不溝通明確了,按照自己的意思切圖標注了,開發用不了,還會反過頭來再找你,浪費大家時間.
4 這個時候就可以按照之前和開發溝通之后進行標注切圖了,這里我會產出幾項給開發.
1) 所有本期相關頁面效果圖
2) 本期效果流程圖
3) 相關頁面標注,頁面樣式重復的就不需要再標注了,這里主要標注(文字大小,顏色,按鈕大小,按下效果,長寬,動畫說明,如果有服務器下發的尺寸的要做說明,最多顯示的字數)
4) iOS(@2x,@3x)Android(1080)切圖
5) 發送郵件給到開發并抄送相關產品負責人,再當面和開發溝通確認下標注切圖確保沒有問題.
設計我是以iPhone6尺寸進行設計的,大屏手機越來越主流,所以我的標注圖就是6為基準,6的切圖為iOS@2x圖,當@2x圖制作完成之后,我會等比放大150%,生成@3x圖,這里需要注意一下,3x圖可能會有半像素,所以要手動都調整下 .
iOS這塊完成之后我會產出安卓的,以iphone6為基準,向上放大144,產出安卓1080的進行標注,切圖只出1080的,向下等比進行適配.

設計在程序開發階段
不然就是和產品準備下期需求,不然就是繼續優化可優化的頁面,如果是優化頁面,這個需求無論是設計還是產品提出來的,一定要盡早的告知開發,不要耽誤時間,不然時間有限,很可能優化的地方來不及修改.
如果是純視覺優化,那還好,只需將需要更改的切圖或者文字大小,顏色之類的同步到開發即可.
整理順風車視覺規范,小版本迭代的時候隨期更新
開發完成就會進行到視覺聯調和測試解BUG階段,由于項目周期有限并且緊張.所以視覺聯調一定要快速進入,因為后期BUG的測出,開發沒有足夠多的時間與你進行視覺聯調.
在這里我一般是先調iOS的,因為安卓發布審核比較快,所以時間會比iOS寬裕一些.
視覺聯調主要調整的是,視覺,狀態的展示(下拉刷新,點擊加載,異常情況),各尺寸分辨率適配和交互動畫.
一般iOS是能看虛擬界面的,我會讓開發挨個把頁面截圖給我,對照設計稿重疊著看,精確到像素,能當時解決的就當時解決,有的調整需要花時間的我會先記錄下來,和開發商量下時間,好了再次對照下.
由于前期頭開發前的鋪墊,相同的控件只需調整一遍,相對會節省時間. 因為iOS設計稿做的是iPhone6的尺寸,所以開發會以iPhone6為基準,我聯調的時候也是這樣,先調整iPhone6,6全部調整好了之后會再次調整5和plus的尺寸,因為都是等比的,一般不會出大麻煩,只是4上有的需要單獨處理,因為4的尺寸高度有限,有的頁面不允許有下拉的狀態,這時候就需要單獨處理了,圖片的大小,間隔的修整以及一些展示,比如評論標簽,在5 6 plus上顯示的是4行,在4上只能顯示3行了.
由于iOS聯調只有2天的時間,時間緊迫,這里基本完成不了所有的頁面調整,我將頁面從頭到尾看了一遍,按照頁面的重點優先級排了順序,將重點必須要保證視覺的頁面用標記標紅.然后找iOS負責人溝通,需要同時和相關RD一起調整,這樣能保證效率,我將他們做的頁面按照姓名,把頁面放到他們相關姓名的文件夾中.
安卓是以1080為基準進行聯調,一般1080調整好了720基本過過就還好,480有的地方也會單獨處理.
當視覺聯調完成之后我趁熱打鐵梳理了一遍順風車的相關頁面,把平臺及順風車相關的控件抽取出來制作出了順風車視覺規范文檔.
制作視覺規范的目的是:
1 提升設計效率
2 統一設計標準
3 便于后期順風車加設計人員,可以很方便了解產品,快速著手設計.
4 回顧規范,需要優化改善的地方一目了然
端上視覺規范:
1 文字字號控件
2 顏色控件
3 導航相關-通用控件
4 順風車通用控件
5 浮層控件
6 按鈕控件
7 icon控件

在這里順風車一期的設計相關的所有流程就寫完了,總結下設計師在這個產品里各個時期擔當的角色轉變.
1 產品設計初期:設計師主要緊密和產品經理溝通,關于產品討論的會議都要去參加,通過競品分析和用戶反饋采集用戶需求,因為這里還沒涉及到設計相關,討論的同時站在用戶和產品的角度多去考慮問題,和產品最終達成一致.
2 產品設計中期: 這個時候的產品功能,業務流程基本定型,這里還是緊密的配合產品,以解決產品需求,減少用戶理解操作的成本為目的,設計草圖及低保真流程圖.
3 產品設計后期:這個階段設計偏執行的多一些,主要負責產出高質量的設計,和開發緊密聯系,跟進各個開發環節,確保產品能夠高質量的上線.

從2月份開始業務成立,我參與了這個產品從0到1的過程,在這里我學到了很多東西,忙碌的工作讓我來不及做沉淀,最近終于把這個總結寫好了. 對自己具體分為三個方向的成長,項目管理,技能管理以及橫向擴展.當然自己也要勤思考.
項目管理:任務優先級,時間節點的把控,產品溝通,技術溝通.高質量產出,確保端上效果與設計稿基本一致.
技能管理:有關設計的一切多去看,多去想去思考(包含平面,運營),采集好的設計,勤做練習.專業度的提升.
橫向擴展:產品思維,運營知識,時間管理.
以前我會花大量的時間去做擬物圖標的練習,當時覺得很有成就感,可在工作當中很少會有那么長的周期和合適你去做這些東西的一個項目.更多的時間是花在產品上,思考,討論,設計,推動,跟進.現在的成就感更在用設計解決了產品當中的問題.